.post-excerpt{
padding:8px 24px;
}
body{
background:#fff;
}
body .editor-width-100-pc {
overflow:visible;
}
.fragments-container .content-holder {
overflow:visible;
}
.article-related .keeda_widget_header {
font-size: 23px;
font-weight: bold;
margin-bottom:15px;
}
.leaderadcont{
background: #fff;
}
#article-content h4{
float: left;
padding: 10px 24px;
clear:both;
font-size: 17px;
}
.tags-wrapper {
display:block;
width:100%;
margin-top:10px;
padding-bottom:10px;
}
.tags{
width: 80%;
float: left;
clear: none !important;
margin-left: 7px;
overflow-x: scroll !important;
white-space: nowrap;
height: 48px;
padding-top: 8px;
}
a.tag {
border-radius: 3px;
background-color: #f7f7f7;
color: #666;
padding: 4px 10px;
font-size: 12px;
margin-right: 7px;
margin-top: 7px;
text-decoration:none;
}
a.tag:hover{
text-decoration: none;
}
.article-bottom-info {
display: flex;
justify-content: space-between;
padding: 0 8px;
align-items: center;
}
.publisher-name{
font-size: 10px;
text-align: right;
color: #757575;
display: block;
margin-right: 5px;
}
#article-content h1 {
display: inline-block;
margin: 6px 24px;
padding-top:15px;
}
#articleLeftAdCont {
width:260px;
float:left;
height:800px;
position:relative;
overflow:visible;
}
.rightStickyTopWrap {
position:relative;
overflow:visible;
height:700px;
clear:both;
}
.rightStickyTop {
position:sticky;
top:90px;
height:600px;
}
.comments-like-div {
display: flex;
position: relative;
}
.tiktok-embed {
background: transparent !important;
margin: 0 !important;
border: 0 !important;
float: none;
padding: 16px !important;
}
.tiktok-embed img {
border-style: none;
position: absolute;
right: 8px;
top: 8px;
background: transparent;
height: 30px;
width: 30px;
}
.recommended-posts{
min-height: 1700px;
}
.auth-wall-container {
padding: 15px;
}
.yt-aspect-ratio-container {
position: relative;
display: block;
}
.yt-aspect-ratio-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 4px;
}
.primis-player-container {
width: 100%;
height: calc((1110px – 360px – 16px) * 9 / 16);
background-color: #000;
}
.primis-player-container {
height: calc(685px * 9 / 16);
}
@media(max-width: 768px) {
.sk-widget .primis-container {
margin-top: 16px;
margin-bottom: 16px;
}
.primis-player-container {
height: calc((100vw) * 9 / 16);
margin-top: 16px;
margin-bottom: 16px;
}
}
Free Fire MAX: फ्री फायर मैक्स (Free Fire MAX) में इमोट्स को काफी ज्यादा पसंद किया जाता है। सभी अपने पास अलग तरह के इमोट्स रखना चाहते हैं। इन इमोट्स को मनोरंजन करने के लिए उपयोग किया जाता है। कई सारे इमोट्स इन-गेम स्टोर में मौजूद हैं और कुछ खास इवेंट्स में आते हैं। इस आर्टिकल में हम 5 अच्छे इमोट्स के बारे में बात करने वाले हैं।
Free Fire MAX में 5 सबसे जबरदस्त इमोट्स जिन्हें मनोरंजन के लिए इस्तेमाल किया जा सकता है
5) Creed Slay / Leap of Fail इमोट
 <img class="lazy-img" width="1920" height="1080" data-img="https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg" alt="Assassin's Creed इवेंट में आया था यह इमोट (Image via Garena)" data-img-low="https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=840" src="data:image/svg+xml,” srcset=”https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=190 190w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=720 720w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=840 840w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=1045 1045w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=1200 1200w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=1460 1460w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=1600 1600w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg 1920w”>
<img class="lazy-img" width="1920" height="1080" data-img="https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg" alt="Assassin's Creed इवेंट में आया था यह इमोट (Image via Garena)" data-img-low="https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=840" src="data:image/svg+xml,” srcset=”https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=190 190w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=720 720w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=840 840w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=1045 1045w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=1200 1200w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=1460 1460w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg?w=1600 1600w, https://staticg.sportskeeda.com/editor/2022/03/270a6-16463713990253-1920.jpg 1920w”>Creed Slay और Leap of Fail इमोट का एनिमेशन काफी अनोखा है। इसमें इमोट कुछ अनोखे एक्शन करता है। यह Assassin’s Creed के मूव्स रहते हैं।
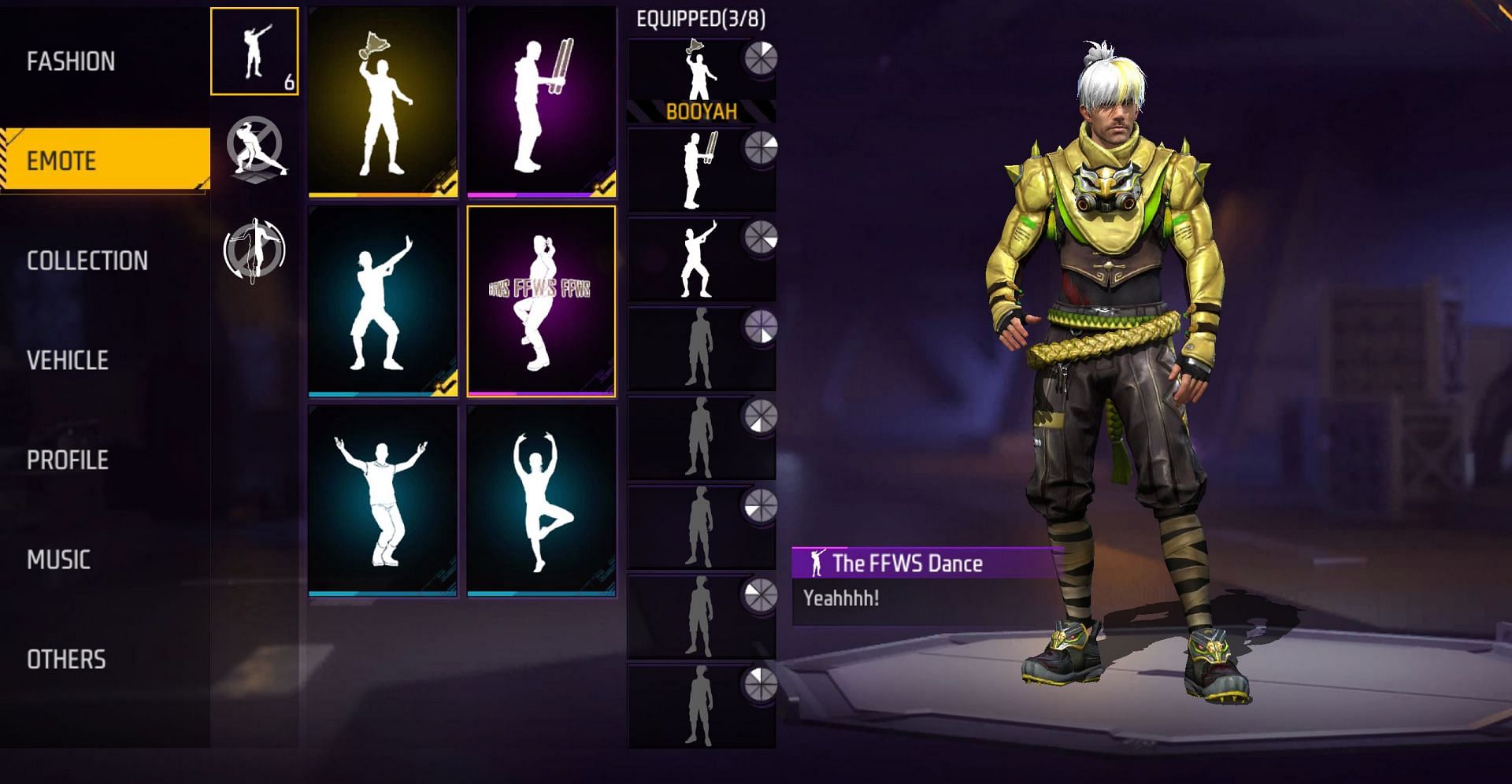
4) FFWS Dance इमोट
 <img class="lazy-img" width="1920" height="996" data-img="https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg" alt="FFWS Dance इमोट काफी चर्चा का विषय रहा है (Image via Garena)" data-img-low="https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=840" src="data:image/svg+xml,” srcset=”https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=190 190w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=720 720w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=840 840w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=1045 1045w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=1200 1200w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=1460 1460w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=1600 1600w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg 1920w”>
<img class="lazy-img" width="1920" height="996" data-img="https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg" alt="FFWS Dance इमोट काफी चर्चा का विषय रहा है (Image via Garena)" data-img-low="https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=840" src="data:image/svg+xml,” srcset=”https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=190 190w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=720 720w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=840 840w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=1045 1045w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=1200 1200w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=1460 1460w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg?w=1600 1600w, https://staticg.sportskeeda.com/editor/2022/12/55a3f-16724936973561-1920.jpg 1920w”>FFWS Dance इमोट को कई लोग उपयोग करते हैं। इसमें कैरेक्टर जबरदस्त डांस करता है और एक तरह से सेलिब्रेट करने की कोशिश करता है।
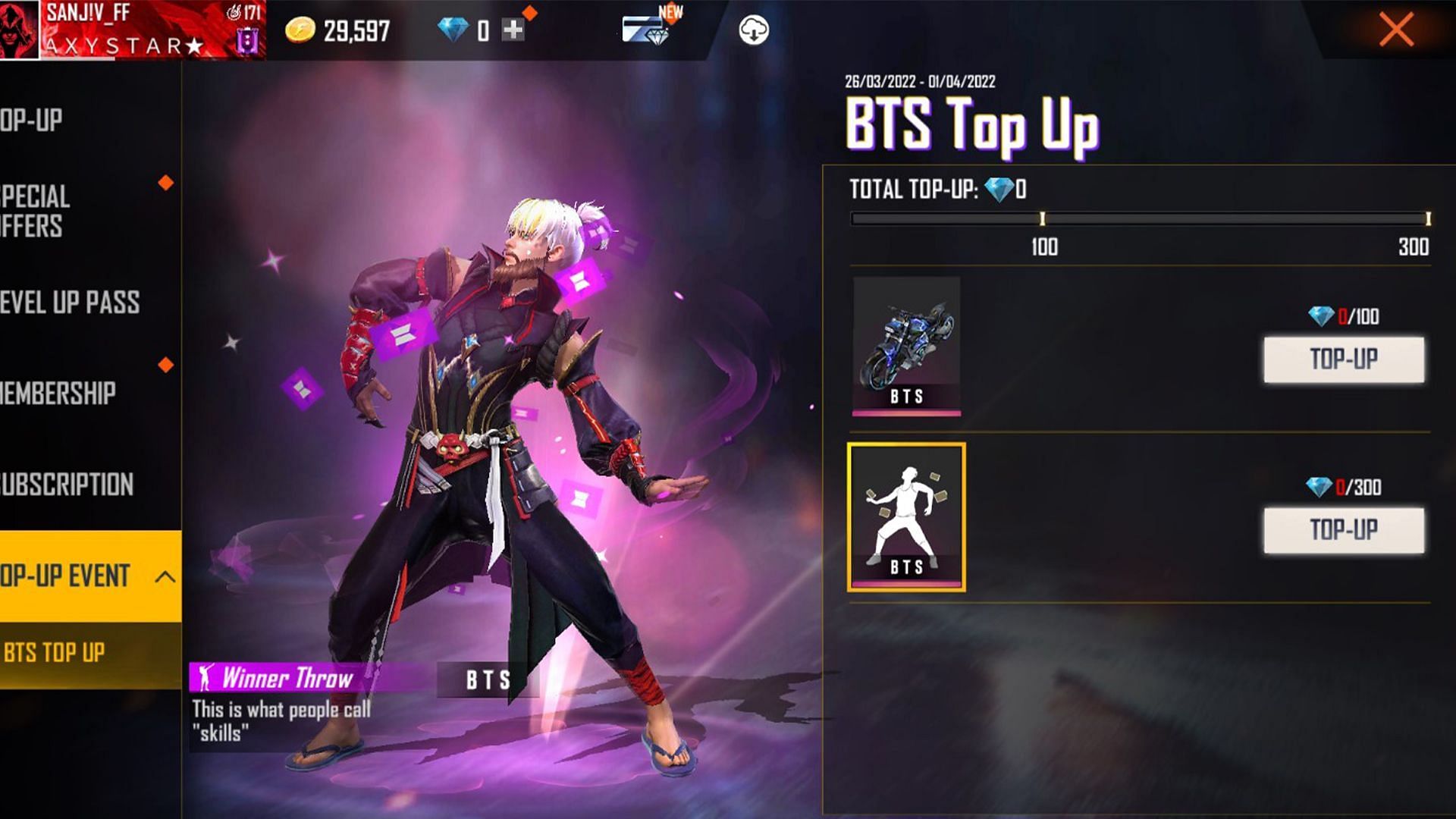
3) Winner Throw इमोट
 <img class="lazy-img" width="1920" height="1080" data-img="https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg" alt="यह इमोट मुफ्त में आया था (Image via Garena)" data-img-low="https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=840" src="data:image/svg+xml,” srcset=”https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=190 190w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=720 720w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=840 840w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=1045 1045w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=1200 1200w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=1460 1460w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=1600 1600w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg 1920w”>
<img class="lazy-img" width="1920" height="1080" data-img="https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg" alt="यह इमोट मुफ्त में आया था (Image via Garena)" data-img-low="https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=840" src="data:image/svg+xml,” srcset=”https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=190 190w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=720 720w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=840 840w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=1045 1045w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=1200 1200w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=1460 1460w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg?w=1600 1600w, https://staticg.sportskeeda.com/editor/2022/03/ec200-16484476344829-1920.jpg 1920w”>Winner Throw इमोट को BTS के साथ कोलैबरेशन में लाया गया था। इस इमोट में कैरेक्टर कुछ अनोखे मूव्स परफॉर्म करता है। मनोरंजन के लिए यह इमोट एक शानदार विकल्प है।
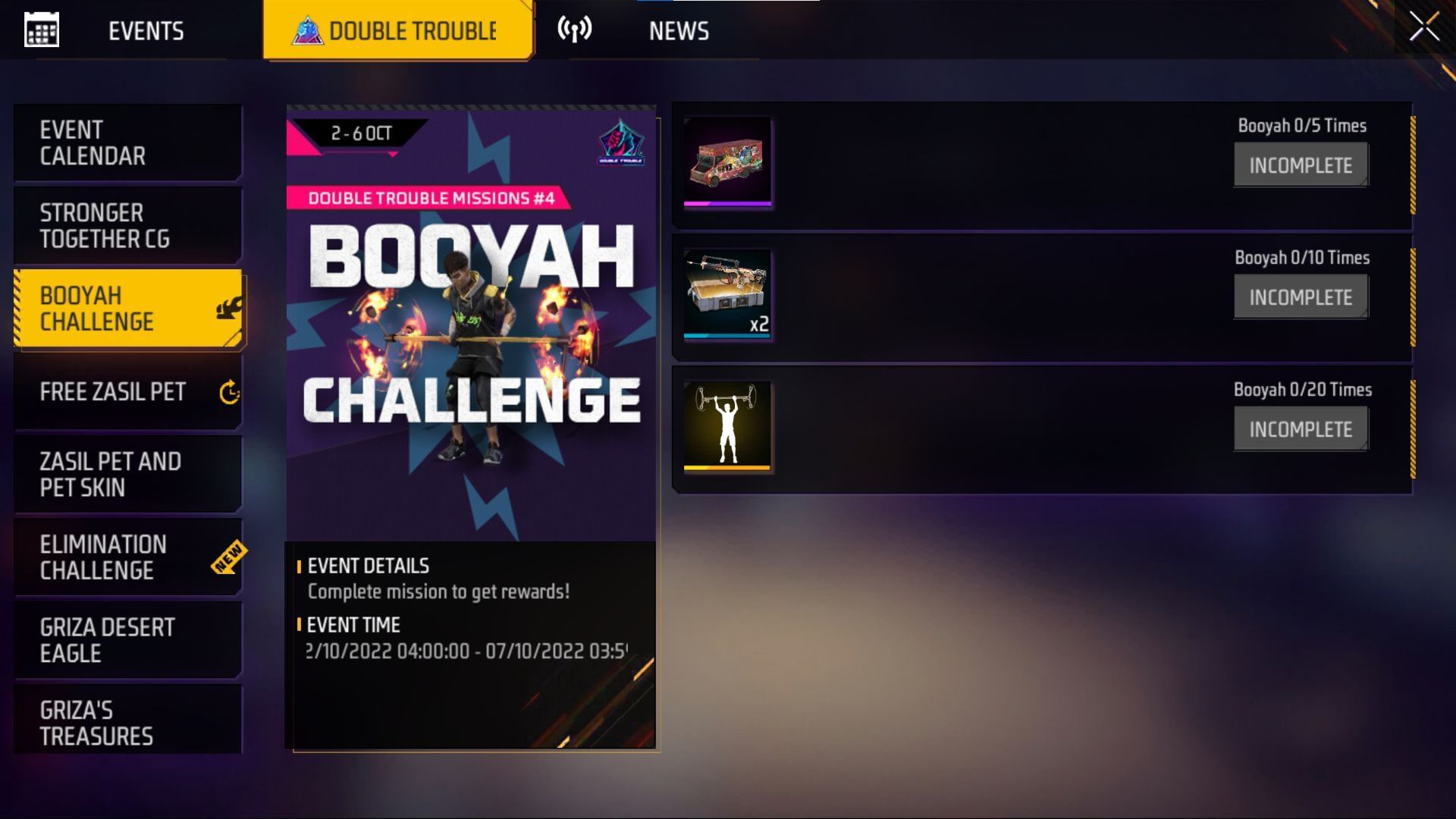
2) Weight Training इमोट
 <img class="lazy-img" width="1920" height="1080" data-img="https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg" alt="यह इमोट अच्छा विकल्प है (Image via Garena)" data-img-low="https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=840" src="data:image/svg+xml,” srcset=”https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=190 190w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=720 720w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=840 840w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=1045 1045w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=1200 1200w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=1460 1460w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=1600 1600w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg 1920w”>
<img class="lazy-img" width="1920" height="1080" data-img="https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg" alt="यह इमोट अच्छा विकल्प है (Image via Garena)" data-img-low="https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=840" src="data:image/svg+xml,” srcset=”https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=190 190w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=720 720w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=840 840w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=1045 1045w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=1200 1200w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=1460 1460w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg?w=1600 1600w, https://staticg.sportskeeda.com/editor/2022/10/32dc2-16646937596419-1920.jpg 1920w”>Weight Training इमोट काफी ज्यादा रेयर है। अभी यह गेम में मौजूद नहीं है। इस इमोट में कैरेक्टर भारी वजन उठाते हुए नज़र आता है। यह दिखने में काफी शानदार लगता है। कई लोग इसे पसंद करते हैं।
1) Groove Moves इमोट
 <img class="lazy-img" width="1895" height="1046" data-img="https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg" alt="Grove Moves इमोट (Image via Garena)" data-img-low="https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=840" src="data:image/svg+xml,” srcset=”https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=190 190w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=720 720w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=840 840w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=1045 1045w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=1200 1200w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=1460 1460w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=1600 1600w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg 1920w”>
<img class="lazy-img" width="1895" height="1046" data-img="https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg" alt="Grove Moves इमोट (Image via Garena)" data-img-low="https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=840" src="data:image/svg+xml,” srcset=”https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=190 190w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=720 720w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=840 840w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=1045 1045w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=1200 1200w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=1460 1460w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg?w=1600 1600w, https://staticg.sportskeeda.com/editor/2022/08/541e9-16597138904614-1920.jpg 1920w”>Free Fire MAX में Groove Moves इमोट को कई लोग उपयोग करते हैं। इसमें कैरेक्टर मदहोश होकर कुछ आकर्षक मूव्स परफॉर्म करता है।
(नोट: इस आर्टिकल में लेखक ने इमोट्स को लेकर अपनी राय दी है। सभी की पसंद इमोट्स के मामले में थोड़ी अलग रह सकती है।)
#keeda-comments-container * {
font-family: -apple-system, BlinkMacSystemFont, “Segoe UI”, “Liberation Sans”, sans-serif;
}
#keeda-comments-container {
border: 1px solid #E9E9E9;
padding: 16px 16px 0px;
border-radius: 3px;
margin: 0;
width: 100%;
background: #fff;
display: inline-block;
margin-bottom: 16px
}
.one-comment {
display: flex;
box-sizing: border-box;
float: left;
clear: both;
width: 100%;
color: #333;
line-height: 0;
padding: 8px;
margin: 8px 0 0;
border-bottom: solid 1px #f1f1f1;
position: relative;
overflow: visible !important;
}
.one-comment.selected {
background: rgb(251 235 235 / 75%);
}
.one-comment:last-child {
border-bottom-color: transparent;
}
.one-comment .profile-pic-container {
position: relative;
display: block;
margin-right: 8px;
}
.profile-pic-container a {
display: block;
}
.profile-pic-container img {
width: 32px;
height: 32px;
border-radius: 50%;
object-fit: cover;
}
.one-comment:hover {
background: #F9F9F9;
}
.one-comment .name {
font-weight: bold;
text-decoration: none;
color: #2D2D2D;
font-size: 16px;
line-height: 19px;
}
.dont-break {
white-space: nowrap;
}
a.author-name>.dont-break {
position: inherit;
top: 8px;
}
.one-comment .name:hover {
background: #C3C3C3;
text-decoration: none !important;
}
.one-comment .author-name {
font-weight: 400;
padding: 2px 6px 2px 0px;
color: #0B65F0;
border-radius: 3px;
text-decoration: none;
}
.one-comment .pic {
opacity: .9;
height: 19px;
display: block;
float: left;
margin: 3px;
border-radius: 3px;
}
.one-comment .pic:hover {
opacity: 1;
}
textarea.post-comment-box,
.edit-section textarea {
overflow-y: hidden;
width: 100%;
padding: 8px 12px;
padding-right: 60px;
resize: none;
border-radius: 20px;
border: solid 1px rgba(153, 153, 153, 0.1);
background: #F5F5F5;
font-size: 14px;
line-height: 19px;
height: 41px;
font-family: -apple-system, BlinkMacSystemFont, “Segoe UI”, “Liberation Sans”, sans-serif;
}
textarea.post-comment-box {
overflow-y: auto;
height: auto;
width: calc(100% – 42px); /* 32 px is the width of the send button and 10px is for spacing. */
padding: 8px 20px;
padding-right: 60px;
border-radius: 20px;
}
textarea.post-comment-box::placeholder {
color: #999999;
}
.post-comment-box:hover {
background: #f8f8f8
}
.post-comment-box:focus {
outline: none;
color: #2D2D2D;
}
.post-comment-box:disabled {
outline: none;
}
.comment-gif {
position: absolute;
right: 60px;
top: 5px;
border: 1px solid black;
padding: 0 8px;
border-radius: 5px;
cursor: pointer;
font-size: 14px;
font-weight: 600;
transform: scale(0.8);
}
.comment-gif-reply {
padding: 10px 8px;
top: 24px;
right: 5%;
}
.comment-gif-edit {
padding: 12px 8px;
top: 5%;
right: 3%;
}
.gif-search-container {
width: 100%;
padding: 5px;
}
.gif-search-text {
padding: 11px 15px 0px;
width: 100%;
height: 40px;
font-size: 12px;
outline: none;
border-radius: 20px;
border: 1px solid #A9A9A9;
resize: none;
background-color: #F5F5F5;
font-family: unset;
}
.gif-post-image-container, .gif-post-image-container-reply,
.gif-post-image-container-comment-edit {
display: block;
background: #F5F5F5;
border-radius: 0px 0px 20px 20px;
border: solid 1px rgba(153, 153, 153, 0.1);
border-top: none;
}
.gif-post-image-container {
width: calc(100% – 42px) !important;
margin-top: -8px;
}
.gif-post-image-container-reply {
width: 91.6%;
margin-left: 36px;
}
.gif-post-image-container-comment-edit {
width: 100%;
}
.text-box-radius {
border-radius: 20px 20px 0px 0px !important;
border-bottom: none !important;
}
.gif-post-image-div {
width: 100px;
height: 120px;
position: relative;
margin-left: 20px;
padding-bottom: 20px;
}
img.gif-post-image {
width: 100px;
height: 100px;
margin: 0;
border-radius: 10px;
position: relative;
}
.remove-gif-image-button {
position: absolute;
border-radius: 25px;
border: 1px solid #A9A9A9;
top: 0;
right: 0;
}
.gif-box-overlay {
width: 100%;
height: 100%;
position: fixed;
background: #000;
opacity: 0.5;
left: 0;
top: 50px;
z-index: 20;
}
.gif-box {
width: 450px;
height: 400px;
border: 1px solid #A9A9A9;
background-color: white;
text-align: center;
border-radius: 4px;
position: absolute;
z-index: 99999;
padding: 5px 5px;
font-size: 14px;
}
.gif-box.gif-fixed {
position: fixed;
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -225px;
}
.gif-image-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
height: 294px;
overflow-y: auto !important;
justify-content: space-evenly;
gap: 5px;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: none;
overflow: -moz-scrollbars-none;
-ms-overflow-style: -ms-autohiding-scrollbar;
}
.gif-image-container::-webkit-scrollbar {
display: none;
}
.one-comment-media {
width: 110px !important;
height: 115px !important;
float: left;
border-radius: 10px;
}
.gif-image {
max-height: 145px;
max-width: 140px;
border-radius: 12px;
cursor: pointer;
}
.gif-tags-scroll-container {
display: flex;
overflow-x: auto;
}
.gif-display-tags {
display: flex;
gap: 5px;
justify-content: space-between;
width: 100%;
padding-left: 5px;
padding-right: 5px;
margin-top: 5px;
margin-bottom: 10px;
overflow-x: auto !important;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: none;
overflow: -moz-scrollbars-none;
-ms-overflow-style: -ms-autohiding-scrollbar;
}
.gif-display-tags::-webkit-scrollbar {
display: none;
}
.gif-tags {
background-color: white;
padding: 8px 5px;
font-size: 12px;
color: #595959;
text-align: center;
border: 1px solid #A9A9A9;
border-radius: 20px;
white-space: nowrap;
cursor: pointer;
}
.gif-tag-focus {
background-color: #ccd9ff;
}
.scroll-left-button {
position: absolute;
top: 16%;
border-radius: 20px;
height: 28px;
width: 30px;
border: none;
color: blue;
}
.scroll-left-button:hover {
background-color: rgba(0, 0, 0, 0.2);
}
.scroll-right-button {
position: absolute;
top: 16%;
border-radius: 20px;
right: 1px;
height: 28px;
width: 30px;
border: none;
color: blue;
}
.scroll-right-button:hover {
background-color: rgba(0, 0, 0, 0.2);
}
.tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
position: absolute;
z-index: 1;
top: -30px;
padding: 5px 0;
font-size: 14px;
right: 20px;
transform: scale(0.9);
}
.tooltiptext-reply {
line-height: 18px;
top: -5px;
right: 0px;
}
.post-comment-button {
background: url(“//staticg.sportskeeda.com/comments/send-active.svg”);
color: #fff;
font-weight: bold;
cursor: pointer;
border: none;
background-color: transparent;
position: absolute;
top: 3px;
right: 4px;
height: 32px;
width: 32px;
padding: 0;
margin: 0;
}
#comment-holder {
width: 100%;
float: left;
padding: 5px 0;
position: relative;
}
.post-comment-button img {
background-color: transparent;
width: 32px;
height: 32px;
position: relative;
bottom: 4px;
}
.post-comment-button:disabled {
background: url(“//staticg.sportskeeda.com/comments/sendbutton-loading.svg”);
background-repeat: no-repeat;
}
.edit-comment-button img {
display: inline;
background: transparent;
margin: 0px 3px 0px 0px;
width: auto;
}
.btn-green {
background: #2E7D32;
border: solid 1px #2E7D32;
}
.btn-green:hover {
background: #36845c;
}
.btn-green:active,
#btn-green:focus {
background: #2e6f4e;
outline: none;
}
.btn-green-logged-out {
text-align: center;
line-height: 23px;
float: right;
border-radius: 3px;
color: #fff !important;
cursor: pointer;
margin-top: 7px;
text-decoration: none !important;
padding: 0 10px;
font-weight: normal !important;
font-size: 13px;
}
.timestamp {
color: #999999 !important;
font-size: 14px;
line-height: 17px;
}
#image-for-no-of-comments {
background: transparent;
float: left;
margin-right: 10px;
height: 20px;
width: 20px
}
#comments-count-span {
display: flex;
align-items: center
}
.comments-count {
color: #999999;
font-size: 14px;
line-height: 17px;
font-weight: normal;
font-style: normal;
}
.comment-info .one-comment-text {
padding-right: 4px;
font-size: 14px;
line-height: 19px;
margin: 4px 0;
}
.comment-info .highlighted {
color: #D32F2F;
}
.comment-info a {
text-decoration: none;
}
.timestamp .one-comment-text {
margin: 5px 1px;
}
textarea:disabled {
cursor: not-allowed;
}
.comment-top-right-ctrls {
display: inline;
}
#reply-send-icon {
display: inline;
background: transparent;
margin: 0px 3px 0px 0px;
}
.comment-options {
text-align: right;
display: inline-block;
float: right;
cursor: pointer;
}
.comment-options img {
background: transparent;
}
.comment-options-box {
padding: 5px;
right: 3px;
top: -75px;
width: 128px;
position: absolute;
background: #ffffff;
z-index: 9999;
box-shadow: 1px 1px 7px rgb(0 0 0 / 7%), -1px -1px 7px rgb(0 0 0 / 7%);
display: inline-block;
border-radius: 8px;
overflow: visible !important;
}
.comment-options-box .comment-option-single {
display: block;
font-weight: bold;
font-size: 12px;
padding: 8px 4px;
border-bottom: 1px solid #F5F5F5;
cursor: pointer;
line-height: 14px;
}
.comment-options-box img {
display: inline-block;
background: transparent;
position: relative;
top: 3px;
width: 16px;
}
#delete-option {
border-bottom: none;
color: #AF2222;
}
.one-comment .delete-comment {
cursor: pointer;
color: #478ACE !important;
font-size: 11px;
padding: 3px;
border-radius: 3px;
display: inline-block;
border: none;
background: #ffffff;
background-image: url(“//staticg.sportskeeda.com/comments/trash.svg”);
width: 12px;
height: 12px;
background-size: cover;
background-repeat: no-repeat;
margin-left: 12px;
}
.delete-comment:focus {
outline: none;
}
.delete-action-modal {
display: none;
position: fixed;
height: 100%;
width: 100%;
align-items: center;
justify-content: center;
z-index: 999999;
background: rgba(0, 0, 0, 0.4);
left: 0;
top: 0;
}
.delete-action-modal img {
display: block !important;
height: 64px;
width: auto;
margin-top: 16px;
margin-bottom: 16px;
margin-left: auto;
margin-right: auto;
}
.delete-action-modal .delete-action-text {
font-size: 16px;
font-weight: bold;
line-height: 24px;
}
.delete-action-modal .delete-action-warning {
font-size: 14px;
color: #AF2222;
display: block;
line-height: 17px;
}
.delete-action-modal .delete-actions {
background: #fff;
width: 80%;
padding: 12px;
margin: 0 auto;
border-radius: 8px;
max-width: 292px;
text-align: center;
position: absolute;
}
.delete-action-buttons {
display: flex;
align-items: center;
margin-top: 20px;
text-align: center;
padding: 10px;
}
.delete-comment-confirm {
cursor: pointer;
background: #AF2222 !important;
color: #fff !important;
text-decoration: none !important;
font-size: 14px;
font-weight: bold;
padding: 8px 31px;
border-radius: 20px;
margin-right: 8px;
line-height: 17px;
}
.delete-comment-cancel {
cursor: pointer;
color: #2D2D2D !important;
text-decoration: none !important;
font-size: 14px;
font-weight: bold;
padding: 8px 29px;
border-radius: 20px;
line-height: 17px;
}
.edit-comment,
.cancel-edit,
.cancel-reply {
margin-right: 13px;
text-decoration: none !important;
color: #999999 !important;
cursor: pointer;
font-size: 14px;
display: inline-flex;
justify-content: center;
align-items: center;
height: 33px;
width: 69px;
border-radius: 20px;
border: 1px solid #999999;
}
.comment-reply-button {
background: #D32F2F;
border-radius: 20px;
border: none;
font-size: 14px;
height: 33px;
width: 81px;
color: #FFFFFF;
display: inline-flex;
justify-content: center;
align-items: center;
line-height: unset;
}
.comment-reply-button img {
width: 16px !important;
}
.edit-comment-button {
background: #D32F2F;
border-radius: 20px;
border: none;
font-size: 14px;
height: 33px;
width: 92px;
color: #FFFFFF;
font-weight: 500;
cursor: pointer;
display: inline-flex;
justify-content: center;
align-items: center;
line-height: unset;
}
.edit-comment {
margin-left: 12px;
}
.reply-to-comment img {
background: none;
margin: 0;
display: inline;
height: 16px !important;
width: 16px !important;
position: relative;
top: 2px;
}
.reply-to-comment {
padding-bottom: 4px;
display: inline-block;
text-decoration: none !important;
font-size: 14px;
color: #999999 !important;
cursor: pointer;
vertical-align: middle;
}
.reply-to-comment span {
position: relative;
bottom: 2px;
}
#pic-near-reply-box {
display: inline-block;
border-radius: 50%;
vertical-align: top;
margin-top: 5px;
width: 32px !important;
height: auto !important;
}
.comment-reply-box {
width: 91.6%;
height: 57px;
padding: 10px;
padding-right: 60px;
padding-left: 18px;
resize: none;
border-radius: 20px;
border: solid 1px rgba(153, 153, 153, 0.1);
margin-top: 4px;
background: #F5F5F5;
color: #2D2D2D;
}
.reply-section {
position: relative;
overflow: visible !important;
}
.reply-section .reply-section-container {
padding: 12px 0;
}
.comment-reply-button {
cursor: pointer;
}
.comment-reply-box:hover {
background: #f8f8f8
}
.comment-reply-box:focus,
.edit-comment-text:focus {
outline: none;
}
.replies {
overflow: visible !important;
}
.replies .one-comment {
border-bottom: 0 !important;
}
.separator-dot {
color: #ddd
}
#pic-near-comment-box {
border-radius: 50%;
width: 32px;
height: 32px;
object-fit: cover;
display: inline-block;
vertical-align: top;
flex-shrink: 0;
margin: 5px 8px 0 0;
}
.join-discussion {
color: #606060;
float: left;
font-weight: bold;
font-size: 17px;
display: block;
clear: both;
padding: 5px;
padding-left: 5px;
background-size: 19px;
background-position: 6px 6px;
}
.comment-input-response .response-text,
.reply-section .response-text {
color: #666666;
font-size: 16px;
display: block;
font-style: italic;
line-height: 21px;
font-weight: 500;
padding: 12px;
}
.comment-input-container {
display: inline-block;
flex: 1;
position: relative;
}
.comment-input-container label {
font-size: 14px;
color: #616161;
width: 100%;
margin-left: 2px;
}
#keeda-comments-container .comments-header {
padding-bottom: 12px;
margin-bottom: 8px;
border-bottom: 1px solid #e9e9e9;
display: flex;
}
#keeda-comments-container .comments-header h4 {
font-weight: 700;
font-size: 16px;
line-height: 20px;
color: #2D2D2D;
text-transform: uppercase;
padding: 0 !important;
}
.comments-count-container {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
font-size: 16px;
padding: 8px;
}
.comments-input-holder {
display: flex;
padding: 8px;
position: relative;
border-bottom: 1px solid #F5F5F5;
align-items: flex-start;
}
.comment-details {
display: grid;
position: relative;
flex: 1;
overflow: visible !important;
word-break: break-word;
}
.oauth-button-container {
width: auto;
background: #ececec;
border-radius: 10px;
overflow: hidden !important;
margin-top: 5px !important;
}
.oauth-button-container .oauth-button-group {
display: flex;
align-items: center;
justify-content: center;
padding: 4px 0;
}
.oauth-button-container.reply-oauth {
width: calc(94vw – 14px);
margin-left: -38px;
max-width: 558px;
}
.oauth-button-container .oauth-button {
margin: 0 12px 0 0;
width: 36px;
height: 36px;
border-radius: 50%;
display: inline-flex;
justify-content: center;
align-items: center;
overflow: hidden
}
.oauth-button.google {
border: 1px solid #A2A2A2;
background: #fff;
}
.oauth-button.email {
border-radius: 0;
margin-top: 9px;
}
.oauth-button img {
width: 100%;
height: 100%;
object-fit: cover;
background: transparent;
}
.oauth-button.google img {
width: 24px;
height: 24px;
object-fit: cover;
background: transparent;
}
.hidden {
display: none;
}
.login-support-text {
position: relative;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
font-size: 12px;
font-weight: bold;
background: #761919;
padding: 8px;
text-align: center;
color: #ffff;
}
.login-support-text span {
flex: 1;
line-height: 18px;
}
.one-comment.highlight {
animation: highlight 2s linear 3;
}
.edit-section {
display: flex;
flex-direction: column;
position: relative;
min-height: 78px;
width: 100%;
}
.edit-section textarea {
width: 100%;
height: 48px;
margin-top: 0;
color: #2D2D2D;
padding: 10px;
padding-left: 20px;
padding-right: 60px;
overflow-y: auto;
}
.edit-comment-button {
bottom: 30px;
}
.comments-container {
display: inline-block;
position: relative;
width: 100%;
}
.comments-container {
overflow: hidden !important;
}
.reply-oauth-close,
.login-oauth-close {
position: absolute;
right: 12px;
width: 20px;
height: 20px;
border-radius: 50%;
border: none;
cursor: pointer;
}
.reply-oauth-close img,
.login-oauth-close img {
background-color: transparent;
color: transparent;
}
.cancel-container {
padding: 16px 6px 9px 0;
display: inline-flex;
float: right;
margin-left: auto;
}
.comments-loading-info {
position: relative;
display: block;
background: #DEDEDE;
color: #717171;
padding: 4px;
text-align: center;
}
.comments-loading-error {
position: relative;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.comments-loading-error span {
font-size: 15px;
color: #555;
line-height: 20px;
font-weight: 300;
}
.comments-loading-error button {
border: none;
background-color: #d32f2f;
color: #fff;
margin: 8px 0 0;
padding: 8px 16px;
border-radius: 20px;
cursor: pointer;
font-size: 16px;
}
.comments-loading-error button:focus {
outline: none;
}
.vote {
cursor: pointer;
font-size: 14px;
border: none;
background: transparent;
padding: 0;
vertical-align: middle;
text-align: center;
display: inline-flex;
align-items: center;
color: #555;
margin-right: 12px;
}
.vote.downvote {
margin-right: 45px;
}
.vote img {
height: 14px;
width: 16px;
vertical-align: middle;
background-color: transparent;
position: relative;
object-fit: contain;
}
.vote:focus {
outline: none;
}
.vote .vote-count {
font-size: 14px;
margin-left: 4px;
color: #999999;
}
.downvote.selected {
color: #D32F2F;
}
.downvote.selected img {
position: relative;
top: 3px;
}
.upvote.selected {
color: #D32F2F;
}
.upvote.selected .vote-count {
color: #999999;
}
.downvote.selected .vote-count {
color: #999999;
}
.vote.animate img {
animation: zoom-in-out 1200ms linear;
animation-iteration-count: 1;
}
.comment-option-single-cancel {
float: right;
padding-right: 2px;
position: relative;
bottom: -5px;
cursor: pointer;
}
.one-comment .profile-status {
font-size: 12px;
color: #999999;
line-height: 14px;
line-height: 16px;
margin-top: 4px;
}
.profile-status.highlighted {
color: #AF2222;
}
.controls {
position: relative;
padding: 4px 0 0;
overflow: visible !important;
}
.profile-name-container.no-status {
position: relative;
display: block;
margin-top: 4px;
}
.view-more-container {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
background: #fff;
margin: 10px 0;
}
.view-more-container button.view-more-button {
cursor: pointer;
padding: 8px 12px;
background: #fff;
border: 1px solid #D32F2F;
border-radius: 20px;
color: #D32F2F;
display: flex;
align-items: center;
text-align: center;
font-weight: 500;
font-size: 14px;
line-height: 17px;
}
.view-more-button img {
width: 20px;
height: 20px;
object-fit: cover;
background-color: transparent !important;
margin-left: 4px;
}
.comments-placeholder {
padding: 16px 4px;
display: flex;
width: 100%;
align-items: flex-start;
}
.comments-placeholder-image {
width: 32px;
height: 32px;
border-radius: 50%;
background: #F5F5F5;
margin-right: 12px;
flex-shrink: 0;
}
.comments-placeholder-info {
display: flex;
flex: 1;
flex-direction: column;
}
.comments-placeholder-title {
width: 102px;
height: 20px;
margin-bottom: 12px;
background: #F5F5F5;
border-radius: 25px;
}
.comments-placeholder-text {
width: 100%;
height: 90px;
background: #F5F5F5;
border-radius: 4px;
}
.comment-input-response {
background: #f5f5f5;
}
.comment-pending-container {
width: 100%;
display: flex;
align-items: center;
justify-content: flex-end;
gap: 8px;
}
.comment-pending-container span {
font-weight: normal;
font-size: 14px;
padding: 4px 8px;
background: #eee;
border-radius: 20px;
color: #000 !important;
}
.comment-pending-container button {
cursor: pointer;
border: 0;
padding: 4px;
background: transparent;
}
.comment-pending-container button img {
width: 16px;
height: 16px;
object-fit: cover;
background: transparent;
opacity: 0.4;
}
@keyframes highlight {
50% {
background: rgba(211, 47, 47, 0.3);
}
}
@keyframes zoom-in-out {
0% {
transform: scale(1);
}
50% {
transform: scale(1.4);
}
100% {
transform: scale(1);
}
}
@media screen and (min-width: 768px) {
.oauth-button-container.reply-oauth {
width: 100%;
max-width: auto;
margin: 0;
}
}
@media screen AND (max-width: 768px) {
#keeda-comments-container {
border: none;
margin-bottom: 8px;
padding: 12px 16px 0;
}
.gif-box {
width: 350px;
}
.gif-box.gif-fixed {
margin-left: -175px;
}
.gif-image {
max-height: 105px;
max-width: 105px;
}
.comment-reply-box {
width: 82.6%;
}
.gif-post-image-container-reply {
width: 82.7%;
}
.comment-gif-reply {
right: 8%;
}
.one-comment .name {
font-size: 14px;
line-height: 17px;
}
.comment-input-container, .comments-input-holder {
overflow: visible !important;
}
.timestamp,
.one-comment .profile-status {
font-size: 12px;
line-height: 14px;
}
textarea.post-comment-box {
width: calc(100% – 42px); /* 32 px is the width of the send button and 10px is for spacing. */
padding: 8px 14px;
padding-right: 60px;
}
}
GIF